
本記事は執筆時点(2022年01月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Meta Sliderの特徴
スライドショーは多くのサイトで使用されておりWEBサイトに欠かせない機能の一つです。ワードプレスでスライドショーを設置したい場合、Javascriptを用いて自作する(もしくはライブラリを利用する)かプラグインを使用することになります。プラグインなら直感的に扱えるのでお勧めです。簡単にスライドショーを作成できるものは数多くあります。このページで解説する「Meta Slider」はその中でも有名なもののひとつで、次に挙げるような特徴があります。
- ・日本語表示で使いやすい
- ・操作方法がわかりやすい
- ・複数のスライドショーを作成することが可能
- ・スライドショーの細かい設定を行うことができる
Meta Sliderの使い方
Meta Sliderを使ってスライドショーを作成しサイトに設置する手順を解説します。
プラグインの使用はサイトに予期せぬ不具合をもたらす場合があります。必ずバックアップを取ったうえで自己責任でご利用ください。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
インストールして有効化
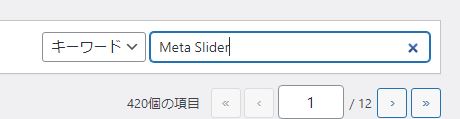
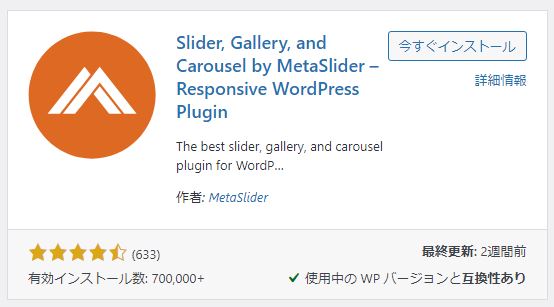
ワードプレスの管理画面左側のメニューからプラグインの「新規追加」を開き、「Meta Slider」で検索します。

インストールして有効化します。

プラグインを有効化すると管理画面左側のメニューに「Meta Slider」の項目が追加されます。

スライドショーを新規作成する
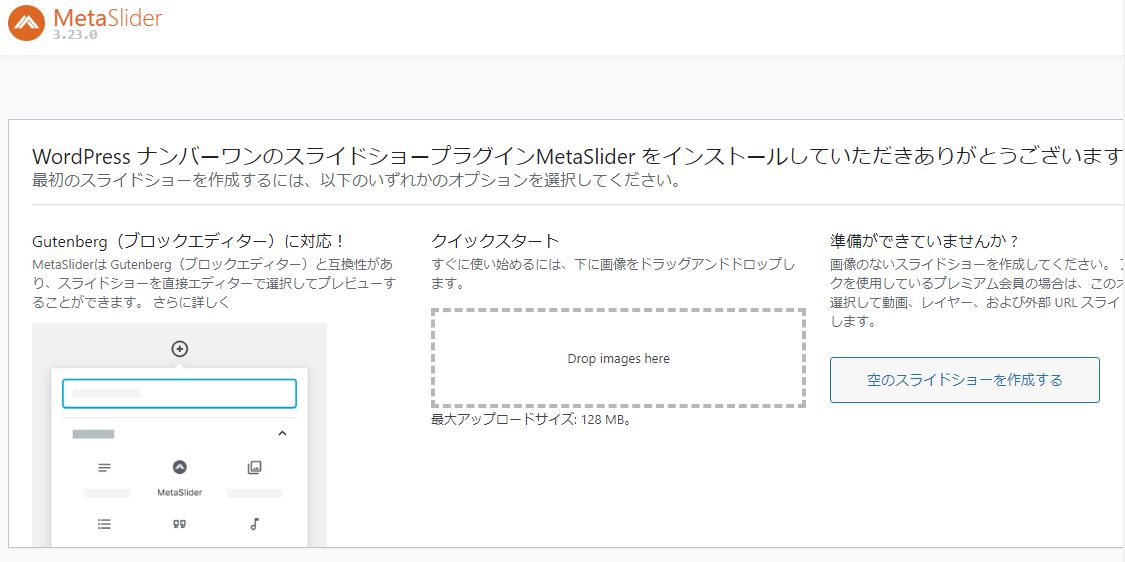
メニューの「MetaSlider」をクリックすると下図のような画面が開きます。

「空のスライドショーを作成する」をクリックします。

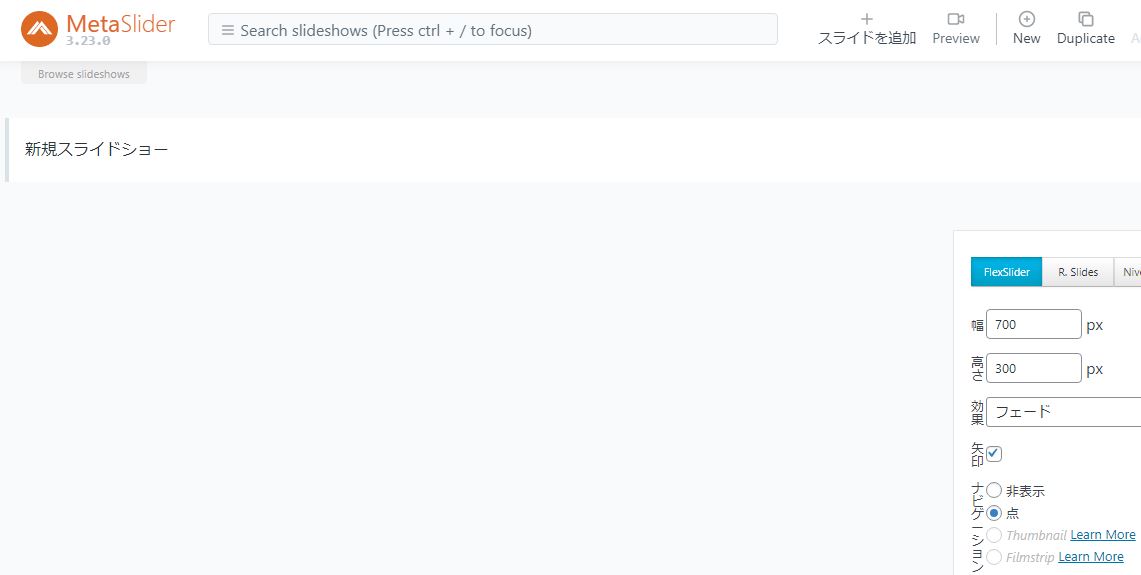
下図のようなスライドショー作成する画面が表示されます。

スライドショーに名前を付ける
複数のスライドショーを作成した際に管理しやすいように名前を付けます。「新規スライドショー」の部分をクリックすると名前が変更できます。

画像を追加していく
続いて、スライドショーで表示させたい画像を追加していきます。上部にある「スライドを追加」をクリックします。

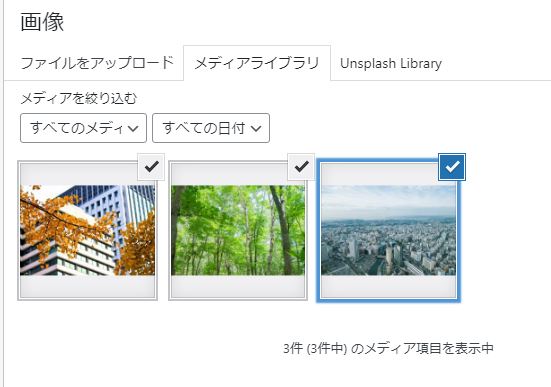
するとメディアライブラリが開くので、アップロード済の画像の中から選択するか、新たに画像をアップロードして下さい。(まとめて選択する場合は「Ctrl」や「Shift」キーを押しながらクリックします。)

選択したら右下の「スライドショーを追加」をクリックします。

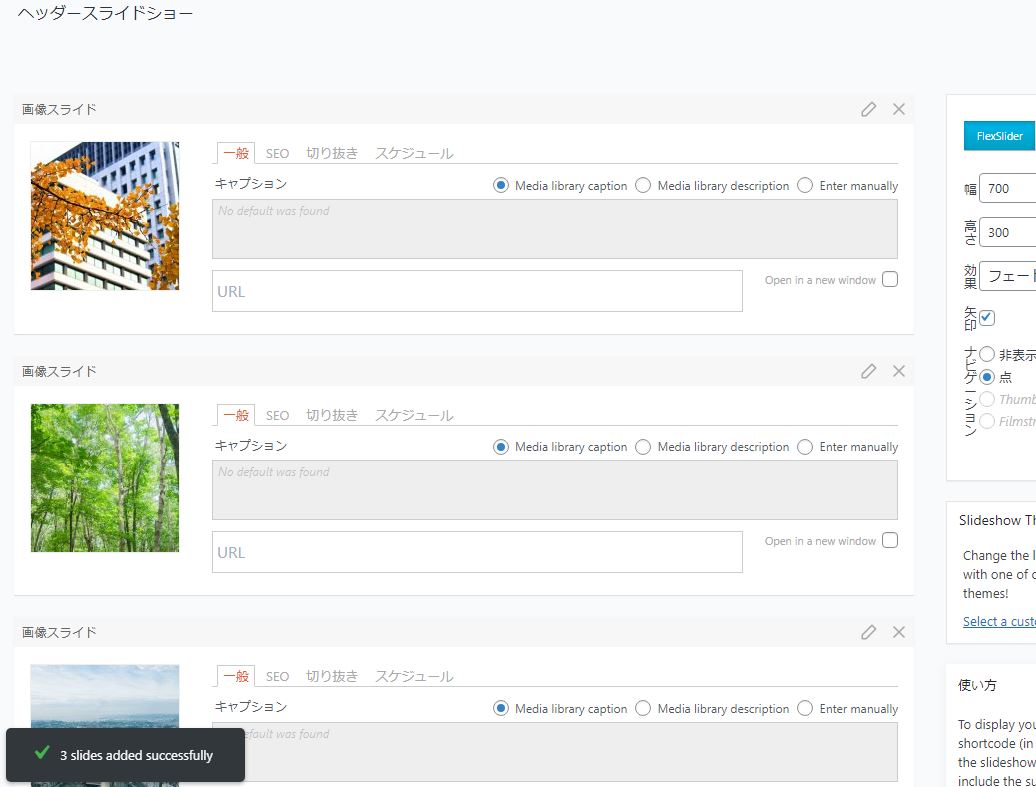
選択した画像がスライドショーに追加されました。
スライドショーから削除したい場合は、各画像の右上の「×」ボタンをクリックします。

スライドショーの設定
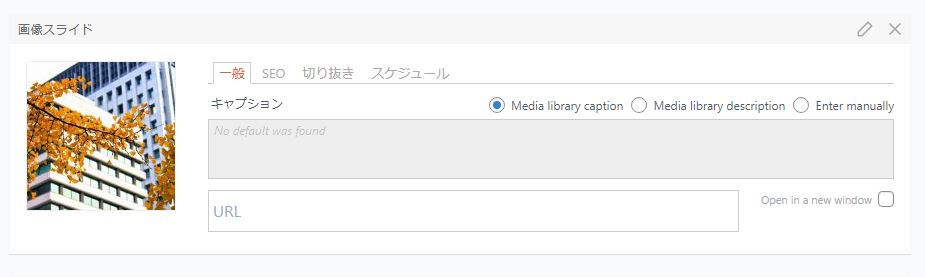
各画像ごとにキャプションやリンクの設定が可能です。リンクURLを入力すればスライド画像をクリックした際にページを遷移させることができます。(別タブで開くようにしたい場合は「Open in a new window」にチェックを入れます。)

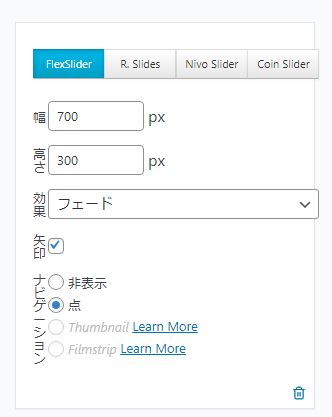
右側のエリアで作成したスライドショーの設定を行います。

効果
スライドのアニメーションを変更できます。無料版の状態では「フェード」か「スライド」のみ選択可能です。
矢印
ユーザーがスライド画像を手動で切り替えできるようになります。
ナビゲーション
スライドの枚数を示すボタンを表示できます。
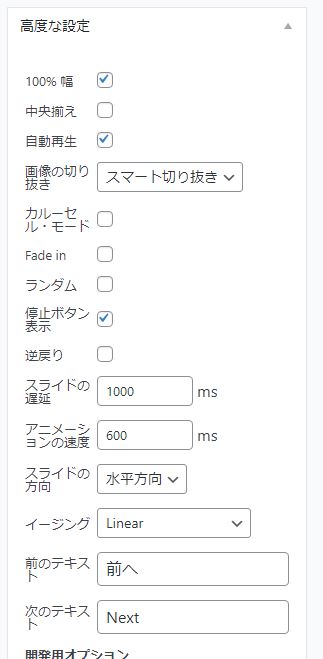
高度な設定
下部にある「高度な設定」の項目では、更に細かな設定が可能です。中でも「スライドの遅延」では次の画像へと切り替わるまでの時間を変更できます。

スライドショーを設置する
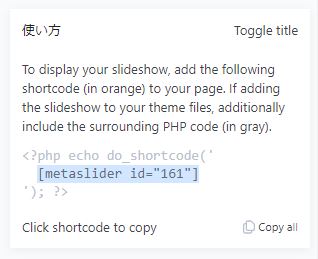
画像の追加や設定が完了しましたら、右上の「保存」をクリックします。右側のエリアにある「使い方」に表示されているコードを貼りつければスライドショーを設置することができます。
固定ページや投稿ページに貼りつける場合は[metaslider id="000"]の部分をコピーします。テーマファイルに貼りつける場合は「Copy all」をクリックしてphpのコードを含んだ部分までコピーして下さい。

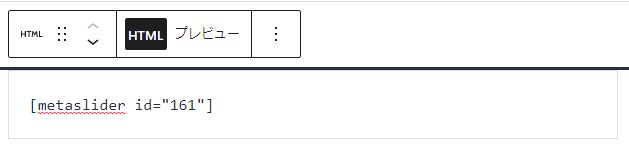
固定ページ(投稿ページ)に設置する場合
ページ編集画面で「カスタムHTML」ブロックなどHTMLを入力できる状態にし、コピーしたコードを貼りつけます。

スライドショーの設置が完了しました。

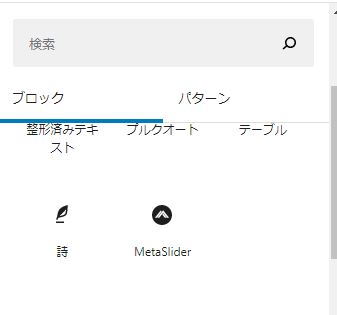
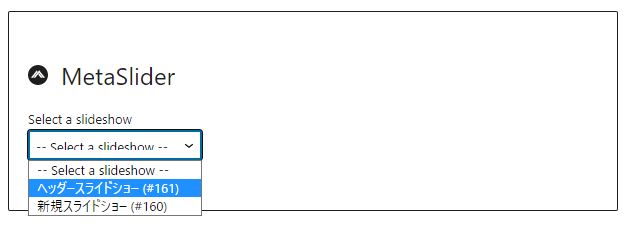
「MetaSlider」ブロックを使用する方法もあります。このブロックを追加しプルダウンから作成済スライドショーを選べば完了です。


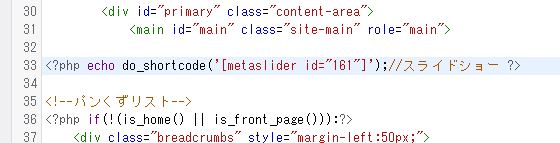
テーマファイルに貼りつける場合
全ページのヘッダー部分に同じスライドショーを表示させたい場合などはテーマファイルに貼りつけます。

まとめ
以上が「Meta Slider」プラグインを使用してスライドショーを設置する方法です。簡単な操作でスライドショーを設置でき、サイトに動きをつけることが可能です。

