
メンテナンス状態にする状況
WEBサイトは予期せぬトラブルが起きて不具合修正しなければならなくなった場合、修正している過程の状態を見せないようにするために、アクセスした訪問者に対しては「メンテナンス中」といった専用の画面を表示させておく必要があります。サイトが見れない状態には変わりありませんが、ただ見れないままにしておくのと謝罪や普及予定日時を掲載しておくのとでは訪問者への配慮という点で大きく異なります。

メンテナンス中を表示させる方法
ワードプレスで作成しているサイトをメンテナンス中の状態にする方法はいろいろありますが、プラグインを使用する方が簡単かつ確実です。このページでは「WP Maintenance Mode」というプラグインを使ってメンテナンス状態にする方法を解説します。
サイトをメンテナンス状態にしてしまうと、せっかく訪問してくれたユーザーを追い返すことになってしまいます。サイトの表示エラーやユーザーに不利益をもたらすような不具合でなく、単なるリニューアルなどであれば、メンテナンス中にはせずに可能な限り現状のサイトの公開を継続させる方法を検討した方が良いかもしれません。ローカル環境で新しいサイトを完成させてから、そのデータをアップロードすれば空白の期間を作らずに済みます。
「WP Maintenance Mode」の使い方
実際に「WP Maintenance Mode」プラグインを使用して、サイトをメンテナンス中にする手順を説明していきます。
プラグインはサイトに予期せぬ不具合をもたらす場合があります。必ずバックアップを取ったうえで自己責任でご利用ください。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
インストールして有効化
管理画面左側のメニューからプラグインの「新規追加」をクリックし、「WP Maintenance Mode」で検索します。

インストールして有効化します。

プラグインを有効化しただけでは「メンテナンス中」には切り替わりません。プラグインの設定画面から切り替える必要があります。
プラグインの設定を行う
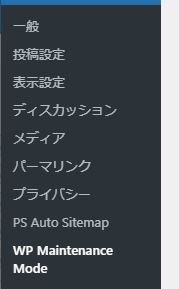
プラグインを有効化すると管理画面左側の「設定」の中に「WP Maintenance Mode」の項目が追加されるのでクリックして開きます。

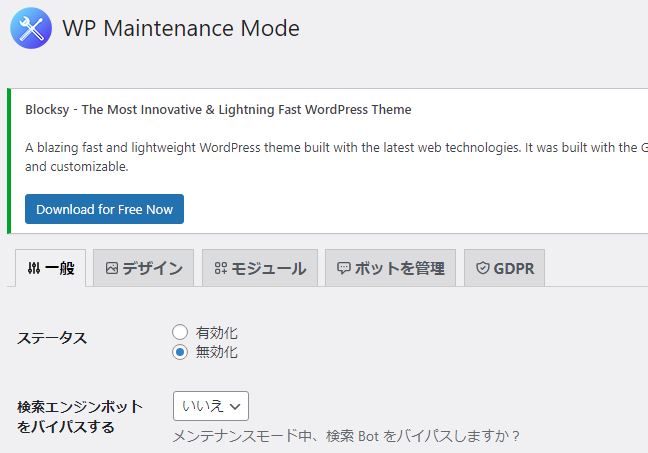
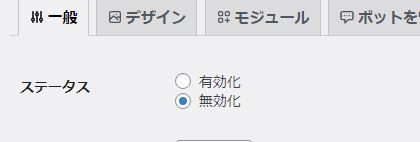
プラグイン設定画面の「一般タブ」の一番はじめにある「ステータス」の有効化にチェックを入れて「設定を保存」すればサイトはメンテナンス中に切り替わります。


ワードプレスにログインした状態で管理画面から「サイトを表示」してもメンテナンス中にはなっていません。一旦ログアウトするか別のブラウザで開いて確認して下さい。
デフォルトの状態では白い画面が表示されるだけ
プラグインをインストールしてすぐにステータスを「有効化」に切り替えてもサイトには真っ白な画面に定型文が表示されるだけでメンテナンス中画面としては不十分です。設定画面にてメンテナンス中画面を作成する必要があります。

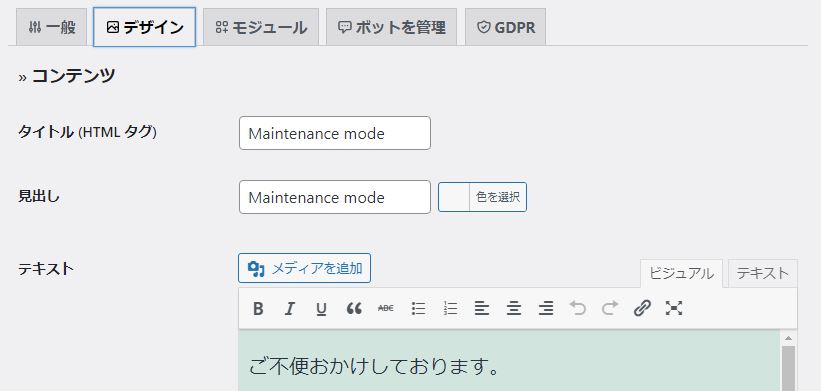
メンテナンス中画面の編集は「デザイン」タブで行います。

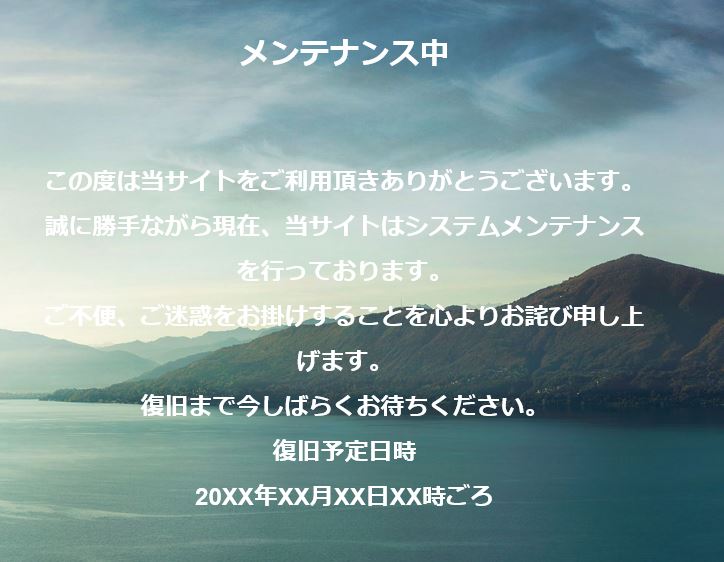
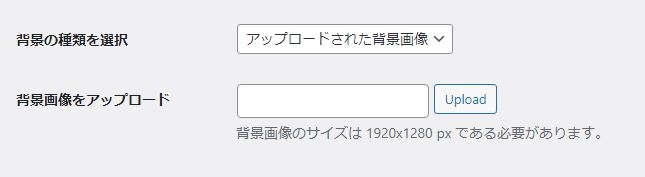
文章やカラーを変更します。「背景の種類を選択」のプラダウンから「アップロードされた背景画像」を選択すればメディアライブラリにアップロードしてある画像をメンテナンス中ページの背景に設定することが可能です。(「既定の背景画像」ではプラグインが用意したフリー素材の背景を使用できます。)

背景を設定した場合、文字の色を適した色に変更しない読みにくくなりますので注意が必要です。
カスタマイズしたメンテナンス中ページは下図のようになります。

まとめ
以上が「WP Maintenance Mode」プラグインを使用してワードプレスで作成したサイトをメンテナンス中に切り替える方法です。訪問者に不便をかけるため極力メンテナンス中にならないことが理想ですが、やむを得ない場合に備えてこの方法を覚えておいた方が良いでしょう。
