
本記事は執筆時点(2022年01月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
カテゴリーとタグとは?
投稿をグループ分けすることでユーザーが目的のページまでたどり着きやすくします。 また、サイト内のページ構成を明確にすることはSEO対策にも有効であるとされています。

【スラッグとは?】ワードプレスでカテゴリーを作成する方法
ワードプレスの投稿ページを分類するカテゴリーの作り方について説明します。投稿をグループ分けすることでユーザーが目的のページまでたどり着きやすくなるほか、ページ構造が明確化されているサイトはSEO対策においても有効であるとされています。...【もっと読む】
カテゴリーとタグの注意点
ワードプレスでは、カテゴリーやタグはそれぞれスラッグによる順番(アルファベット順)に表示されるため任意の順番で表示させることはできません。
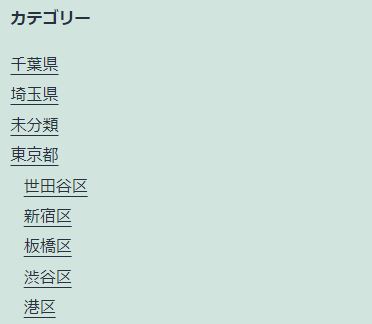
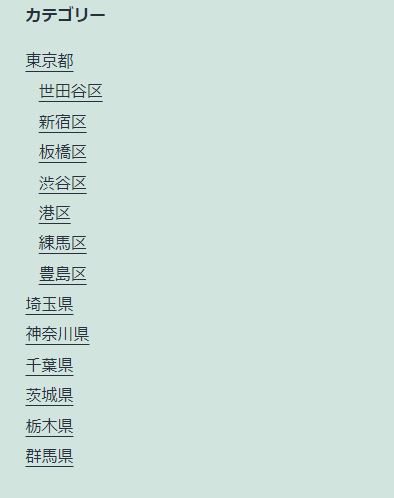
例えば「東京都」「埼玉県」「千葉県」という順番でカテゴリーを作成したとしても、サイト上での表示は以下のようになります。

これは作成時に一緒に設定したスラッグのアルファベットによって順番が決められているためです。

そもそも順番にこだわりが無ければ問題ありませんが、後になって並びが気になる場合もあります。
カテゴリーやタグ、そしてそれらを設定している投稿ページの数が少なければ一旦削除して作り直すという手段もありますが、順番を自由に入れ替えることができる便利なプラグインがありますのでそちらを活用しましょう。
「Custom Taxonomy Order」の使い方
カテゴリーとタグの順番を変更できるプラグインはいくつもありますが、ここではそのなかでも代表的なもののひとつである「Custom Taxonomy Order」について説明します。このプラグインはドラッグアンドドロップで直感的に順番を変更することができます。
プラグインの利用はサイトに思わぬ不具合をもたらす恐れがあります。あくまでも自己責任で、事前にバックアップをとったうえでの使用をお願い致します。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
インストールして有効化
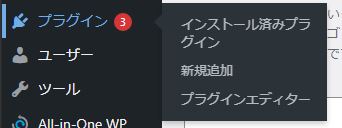
まずはワードプレスの管理画面のメニューからプラグインの「新規追加」を開きます。

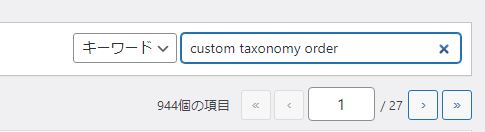
続いて、検索ボックスに「custom taxonomy order」と入力して検索します。

「Custom Taxonomy Order」プラグインを見つけて、「インストール」し「有効化させてください。」

カテゴリーの順番を入れ替える
ここからは実際にカテゴリーの順番の入れ替えを行います。
「Order カテゴリー」を開く
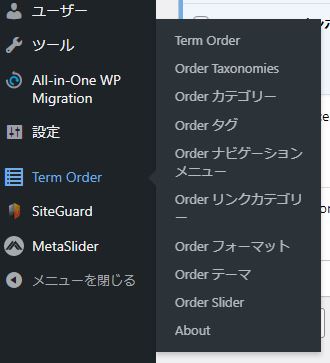
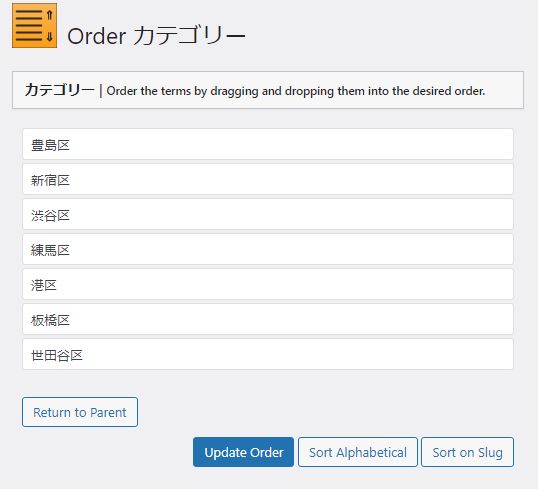
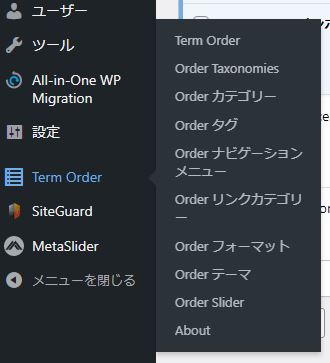
「Custom Taxonomy Order」をインストールするとワードプレスの管理画面左側のメニューに「Term Order」という項目が加わるので、この中から「Order カテゴリー」を開きます。

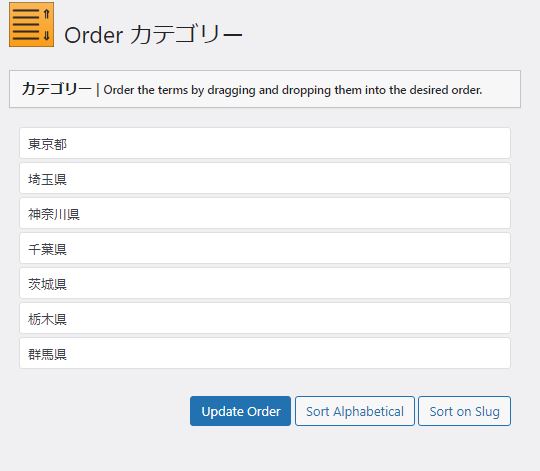
カテゴリー一覧が表示されているのでドラッグアンドドロップで任意の順番に並び替えて、「Update Order」をクリックします。

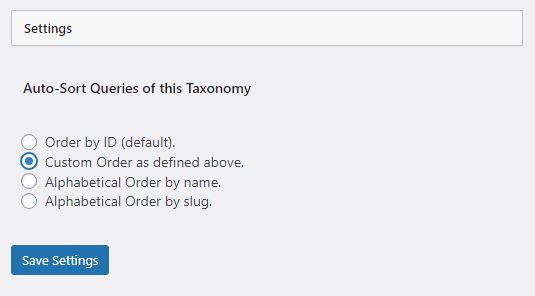
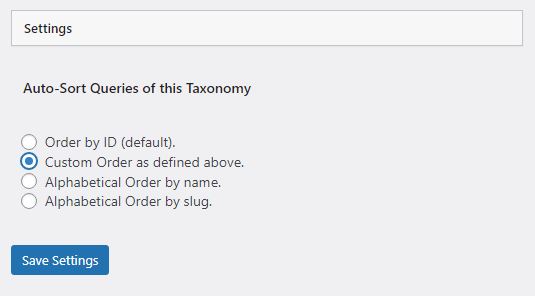
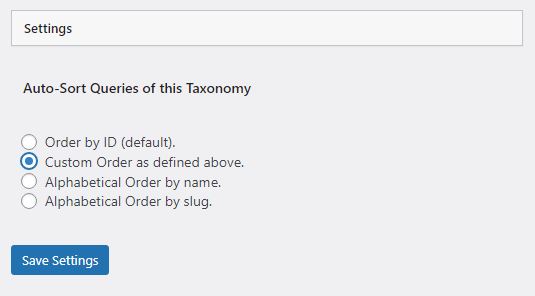
最後に下部にある「Custom Order as defined above.」にチェックを入れて「Save Settings」を押して反映させます。(デフォルトの状態では、「Order By Id」にチェックが入っているため、元の並び順が採用されてしまいます。)

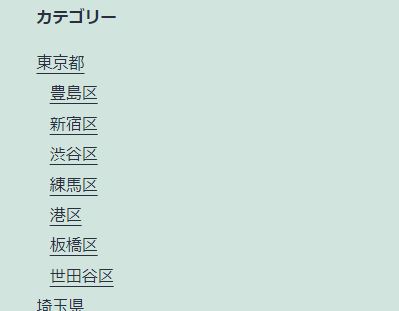
実際にサイト上の表示を見てみるとプラグインによって並び替えた順番に変わっています。

子カテゴリーを入れ替える場合
上記のようにはじめに表示されるものは親カテゴリーのみで、階層を持たせて子カテゴリーになっているものは別途設定していきます。
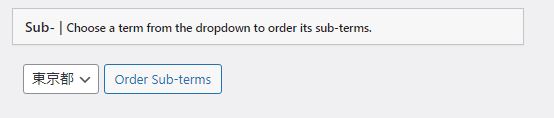
「Order カテゴリー」ページの右側にプルダウンには、子カテゴリーを持つカテゴリーのみが表示されていますので、編集したいものを選択し「Order Sub Terms」を押します。

先程と同様に子カテゴリーが一覧になって表示されているのでドラッグアンドドロップで任意の順番に並び替えて、「Update Order」をクリックします。

こちらも最後に下部の「Custom Order as defined above.」にチェックが入っていることを確認し、「Save Settings」を押してください。

サイト上の子カテゴリーの順番も変更できました。

タグの順番を入れ替える
タグも下図のように意図しない順番で表示されています。

先程と同様に「Term Order」から、今度は「Order タグ」を開きます。

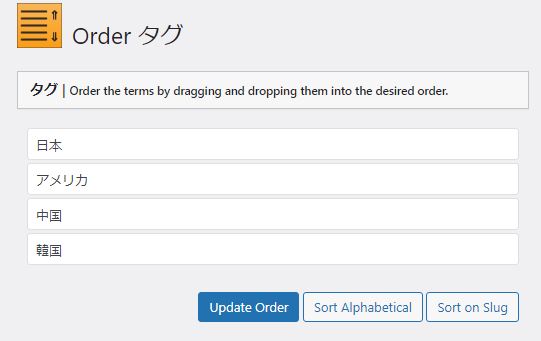
タグが一覧になって表示されているのでドラッグアンドドロップで任意の順番に並び替えて、「Update Order」をクリックします。

こちらも最後に下部の「Custom Order as defined above.」にチェックが入っていることを確認し、「Save Settings」を押してください。

サイト上のタグの順番も変更できました。

まとめ
記事を大量に作り終えた後で順番が変えられないことに気づいて焦りましたが、大抵のことはプラグインが解決してくれるところがワードプレスの長所です。カテゴリーやタグの表示順はユーザビリティを考慮して並び替えておいた方が回遊性の上昇につながることでしょう。

