
本記事は執筆時点(2021年09月03日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスでフォームを設置するなら「Contact Form 7」
ワードプレスではプラグインを使用することで簡単にフォームを設置することができます。
なかでもおすすめのプラグインは「Contact Form 7」です。
こちらのプラグインはフォーム作成プラグインとして非常に有名で多くのサイトに導入されています。そのためネット上の解説ページも多くカスタマイズもしやすいです。
ワードプレスでフォームを設置するならこのプラグイン一択と言っても過言ではないでしょう。
「Contact Form 7」プラグインの使い方
それではContact Form 7を使ってサイトにメールフォームを設置する手順を説明していきます。
このプラグインに限らず、プラグインの使用は環境によっては正常に機能しなかったりサイトに不具合をもたらす恐れがありますので、ご使用は自己責任でお願い致します。なお今回のワードプレスはvar5.8、テーマは「Twenty Twenty One」を使用しています。

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
インストールして有効化する
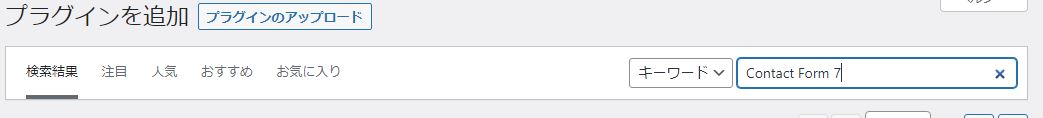
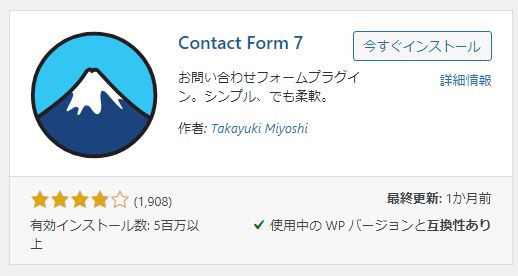
管理画面左側のメニューからプラグインの「新規追加」を開き、「Contact Form 7」で検索します。

プラグインをインストールして有効化させます。

問い合わせフォームを新規作成する
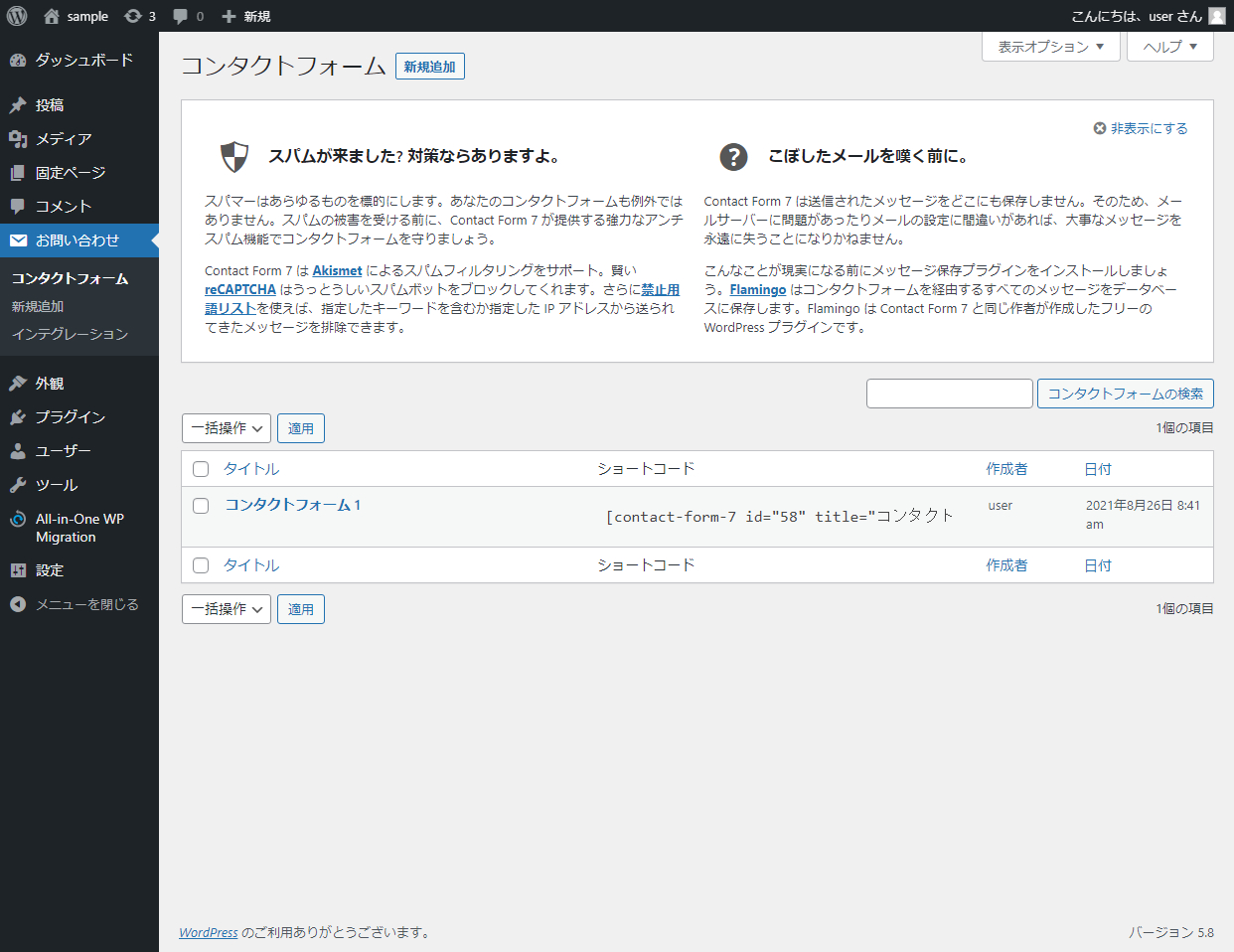
「Contact Form 7」を有効化すると、管理画面左側のメニューに「お問い合わせ」という項目が追加されるのでクリックして開きます。

下図が「Contact Form 7」の設定画面です。作成した問い合わせフォームが一覧で表示されます。最初から「コンタクトフォーム」というものが一つ作られて用意されていますが、中身は新規作成で立ち上げたものと同じ状態です。こちらを編集しても構いませんが、今回は「新規追加」をクリックして始めます。

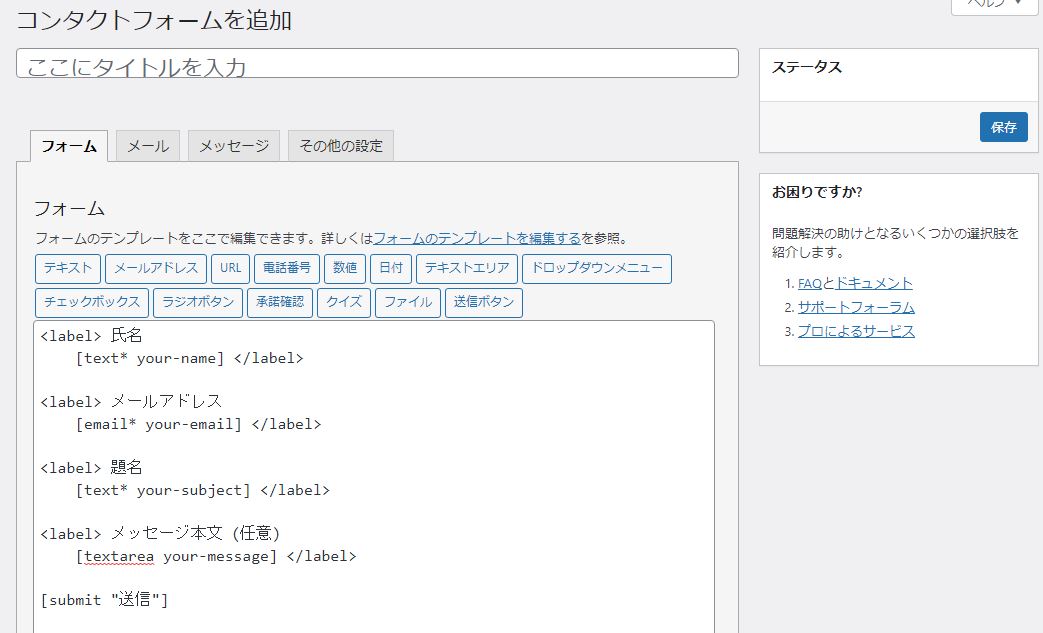
フォームの編集画面の見方
編集画面には4つのタブがあります。主に使用するのは「フォーム」と「メール」のタブです。
「フォーム」では問い合わせフォームの項目や見た目の部分を作成します。サイト上でユーザーが操作しやすいようなフォームになるよう作ります。
「メール」ではフォームによって送信されるメールの宛先や文面を設定します。サイトの管理者がメールを受け取るときのための設定です。
「メッセージ」はユーザーがフォームを操作したときの状況に応じて表示されるメッセージを編集できます。
「その他」にコードを追記すれば色々とカスタマイズ可能のようですがあまり使用することはありません。

フォームの名前を決める
まずはフォームに名前を付けてから作成を始めましょう。名前はあくまでも管理するうえで付けるだけなので通常、サイトに表示はされません。複数のフォームを使い分ける場合であれば、何のフォームなのかがわかりやすいような名前を付けておきましょう。

フォームの項目を編集する
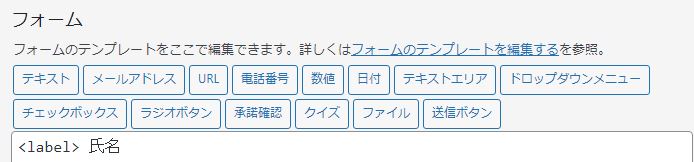
フォームタブ内で問い合わせフォームの内容を編集します。項目を追加したい場所にカーソルを合わせておき、入力ボックスやチェックボックスなど追加したいフォームのパーツをクリックするだけです。

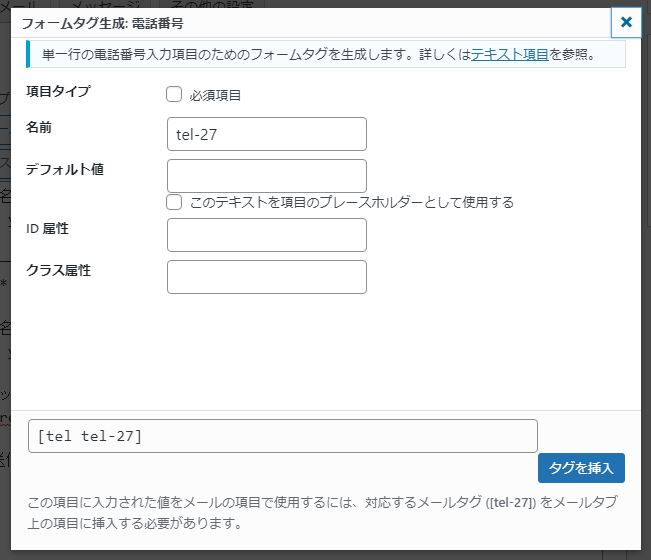
名前の下に「電話番号」の入力欄を設置してみます。「電話番号」をクリックするとポップアップが表示され、必須項目にするかどうかなど細かい設定が可能です。

「名前」は重複しないように任意のものをつけます。「デフォルト値」に入力して「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると、入力ボックス内に例として表示させることが可能です。
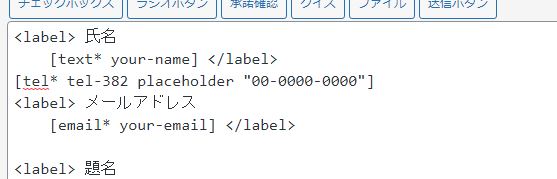
設定が終わり「タグの挿入」をクリックすると下図のように挿入されます。

挿入しただけでは項目名がついていないので、他の項目と同じように「label」タグと合わせて項目名を追加します。

メールの送信先を設定する
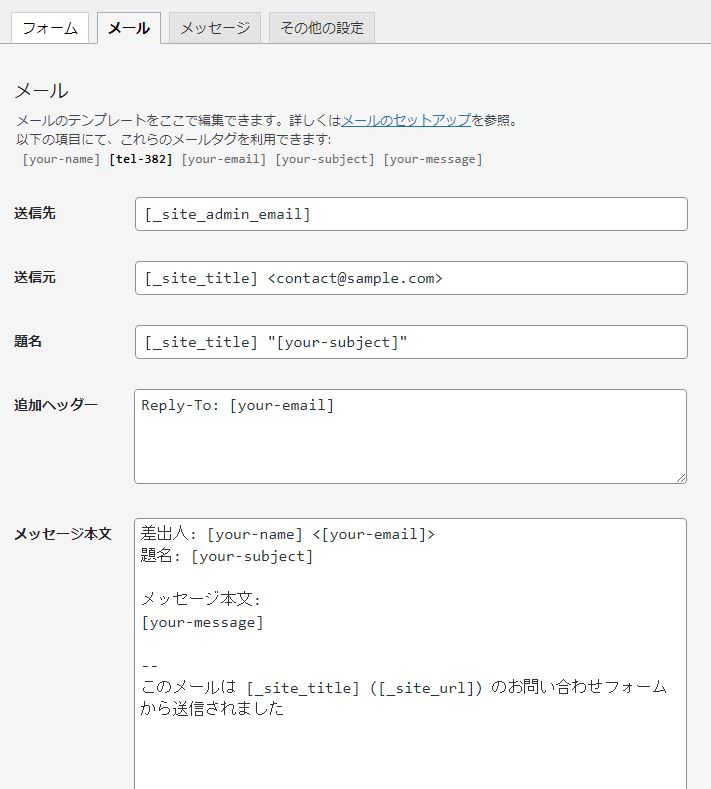
続いてメールタブに移り、問い合わせフォームから送信されるメールの設定を行います。最初の状態では下図のようになっています。

| 送信先 | フォームから送信される問い合わせメールの送信先です。デフォルトではワードプレスの管理者メールアドレスが指定されていますので必要に応じて変更して下さい。カンマ区切りで記入することで複数のアドレスに送ることも可能です。 |
|---|---|
| 送信元 | 問い合わせメールはサイトを管理しているサーバー(ドメイン)から送信されますので、この項目にはドメインに基づいたアドレスを入力することが推奨されており、それ以外のドメインを入力するとエラーが表示されます。 |
| 題名 | メールを受信し際の件名にあたる項目です。デフォルトではフォームの項目として入力した内容が表示するように指定してありますが、わかりやすいように一律で「お問い合わせ」としておいた方が良いかもしれません。 |
| 追加ヘッダー | メールを受信した後で返信する際の返信先を指定しています。前述のように問い合わせメールの送信元はサイトのドメインのアドレスになっているため、問合せメールの返信を問い合わせたユーザーに送信するためにここにフォームで入力してもらったアドレスが反映されるようになっています。 |
| メッセージ本文 | 問合せメールの表示内容を自由に決めます。受信した際にわかりやすいように書き換えて下さい。「[]」で括った項目は先程のフォームの項目と一致していないと入力内容が取得反映できないので注意が必要です。 |
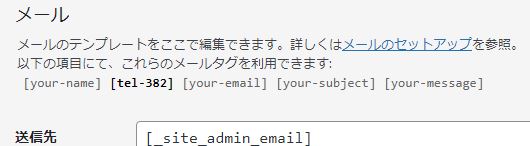
項目を追加したらメールにも反映させる
フォームで入力欄を追加したら、メールにも追加が必要です。忘れるとせっかく入力してもらってもメールが届いたときに記載されませんので注意して下さい。
下図のように太字になっている項目が、フォームには設置していてもメール本文に記載されていない項目です。

編集し終わったら保存を忘れずに
編集終わったら右上の保存ボタンを押して問い合わせフォームを保存します。
作成した問い合わせフォームを設置する
プラグインでメールフォームを作成しただけではサイトには設置できていません。
固定ページや投稿ページを使って、プラグインで作成したフォームを表示させます。
そのため、今回も問い合わせフォームを表示させるページが必要になりますので、固定ページ(もしくは投稿ページ)で作成しておいてください。
投稿・固定ページの作り方について詳しくはこちらをご覧ください。

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
ショートコードをコピー
プラグインで作成した問い合わせフォームは、ページにショートコードを貼りつけるだけで簡単に設置することができます。
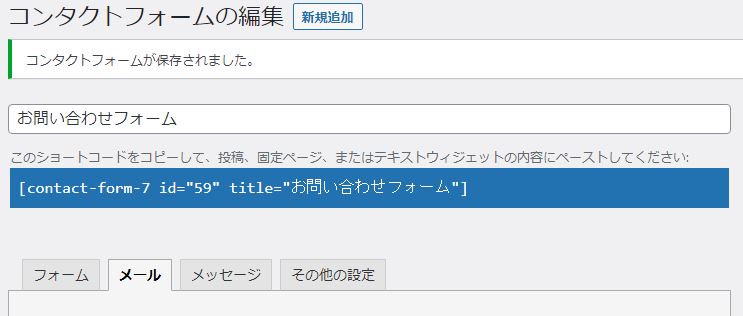
Contact Form 7 プラグインでフォームの作成が完了したときに保存ボタンをクリックすると上部に下図のような青いショートコードが表示されます。これをクリックして選択しショートコードをコピーしてください。

もしくは、プラグインの作成フォームの一覧画面にもショートコードが表示されるので、そちらからコピーしてもOK です。
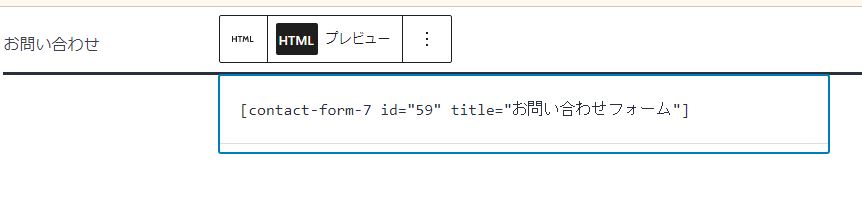
ショートコードを貼り付け
固定ページ(もしくは投稿ページ)で用意した問い合わせページの編集画面を開き、「HTMLとして編集」などでHTMLを入力できる状態にし、先程コピーしたショートコードを張り付けて下さい。

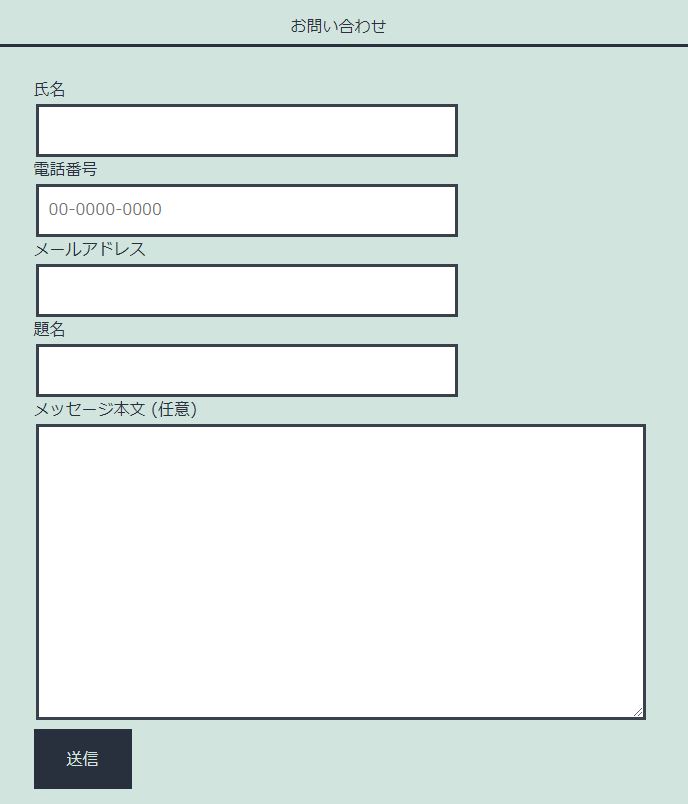
実際にサイトを確認すると下図のようにフォームが設置できました。

作成した問い合わせフォームのショートコードは変更されないので、フォームを修正してもいちいち貼り付けし直す必要はありません。
コンタクトフォーム7のフォームをCSSでカスタマイズする
デフォルトのままではラベルと入力ボックスだけのあまりにも簡素なフォームになっていますのでカスタマイズが必要です。HTMLとCSSを使って問い合わせフォームらしく見た目を作り上げ、レスポンシブ化するように調整していきます。
tableタグを使ってレイアウトする
フォームの外観を整えるのはtableタグを使います。以下のコードをコピーするなどして、項目の内容を書き換えたりして下さい。ユーザビリティを考え必須項目もわかりやすいようにします。
HTML
<table id="my_form"> <tr><th><label>氏名<span>必須</span></label></th><td>[text* your-name placeholder "山田太郎"] </td></tr> <tr><th><label>電話番号<span>必須</span></label></th><td>[tel* tel-382 placeholder "00-0000-0000"]</td></tr> <tr><th><label>メールアドレス<span>必須</span></label></th><td>[email* your-email]</td></tr> <tr><th><label>題名<span>必須</span></label></th><td>[text* your-subject]</td></tr> <tr><th><label>メッセージ本文 (任意)</label></th><td>[textarea your-message] </td></tr> <tr><th colspan="2">[submit "送信"]</th></tr> </table>
CSSは以下のようにします。疑似要素であるnth-child(odd)を使って、見やすいように行ごとに色を付けました。スマホ用にレイアウトも切り替わるようにします。
CSS
.wpcf7{
width:100%;
max-width:750px !important;
padding:10px;
}
table#my_form{
border:none;
width:100%;
}
#my_form th,#my_form td{
border:none;
}
#my_form tr:nth-child(odd) th,tr:nth-child(odd) td{
background:rgba(255,255,255,0.5);
}
#my_form input,#my_form textarea{
border:solid 1px #e9e9e9;
background:#fff;
border-radius:5px;
width:100%;
}
#my_form th span{
font-size:14px !important;
padding:2px;
margin-left:5px;
background:#d42e2e;
color:#fff;
border-radius:5px;
}
#my_form th[colspan="2"]{
text-align:center;
}
#my_form input[type="submit"]{
max-width:600px;
background:#999;
border:none;
color:#fff;
font-weight:bold;
font-size:20px !important;
letter-spacing:1em;
text-align:center;
}
@media only screen and (max-width:600px){
table#my_form,#my_form th,#my_form td{
display:block;
background:none;
}
#my_form th{
text-align:center;
background:rgba(255,255,255,0.5);
}
#my_form input[type="submit"]{
letter-spacing:0;
}
}
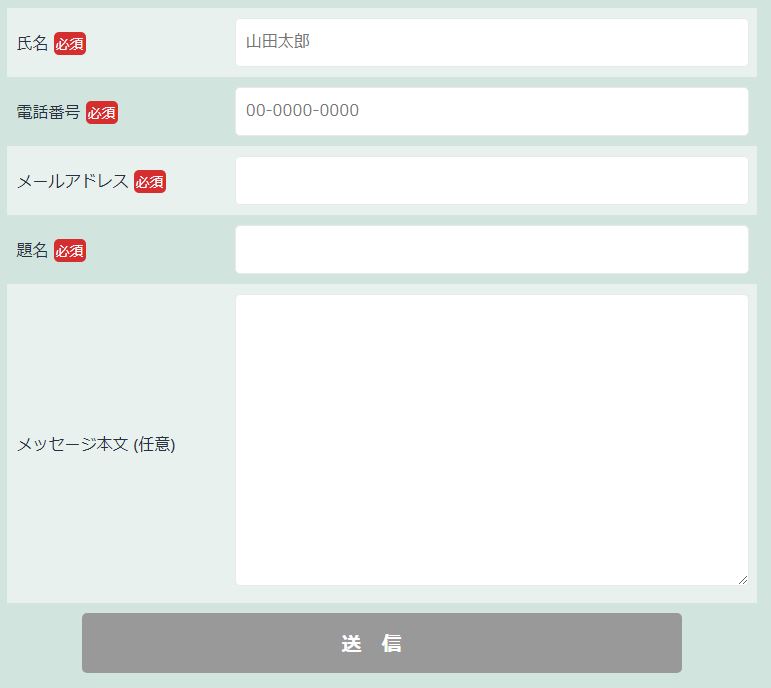
プレビュー


スパムメールを行う
お問い合わせフォームに必ず付きまとうのが迷惑なスパムメール問題です。現時点で最も効果的だった対策をまとめましたのでそちらもご覧ください。

Honeypotによるコンタクトフォーム7のスパム対策
「コンタクトフォーム7」を使用して設置したメールフォームで行うスパム対策として「Honeypot」というプラグインの使い方を説明します。入力フィールドを見つけて自動で入力するようにプログラミングされているボットの特性を逆手に取ったシンプルな仕組みながら効果は絶大でした。...【もっと読む】
まとめ
メールフォームを自作するとなると非常に大変ですが、こんなにも簡単に設置できてしまうのがワードプレスのすごい所です。セキュリティ面を考慮してもプラグインに頼った方が自作するよりも確実なのではないでしょうか?
