
本記事は執筆時点(2021年02月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WEBサイトにおける背景とは?
背景を表示させるだけでイメージをガラりと変えることが可能で、オリジナリティの高いユーザーの印象に残るサイトにすることができます。
背景色か画像のどちらかを使用する
WEBサイトに背景を設定する場合、主にイメージカラーなど特定の背景色で塗りつぶすか、任意の画像を表示させるかの2パターンに大きく分けられます。
画像を使用すれば、ユーザーに対してよりダイレクトにサイトのイメージを伝えることができます。
画像の中でも「写真」「模様」「テクスチャ」に分かれる
画像を使う場合でも、3通りに分けられます。
「写真」を使えばもっともダイレクトにイメージを伝えられますが、テキストが見づらくなりがちなので注意が必要です。
「模様」は、ドット柄やストライプなどです。ロゴなどを敷き詰めるパターンもあります。
「テクスチャ」とは材質や質感を全面に表現した画像データのことです。例えば和風テイストであれば和紙テクスチャを背景にしたりするサイトもあります。
コンテンツが見づらくならないものを選ぶようにする
背景はあくまで背景であり、ユーザーに伝えたいものはテキストなどのページの内容です。
強い色を指定すればユーザーに不快感を感じさせますし、ごちゃごちゃした画像を利用すればテキストの視認性が下がってしまいます。
背景を設定する場合はページに適したものを選択するように注意しましょう。
ワードプレスでページ背景を設定する方法
ワードプレスでページの背景を設定する方法は主に2通りあります。
- ・ワードプレスの機能を使って設定する方法
- ・CSSで指定する方法
テーマやプラグインによっては他にも背景を設定する方法が用意されている場合もあります。
ワードプレスには背景設定機能が用意されており画像を選ぶだけで簡単に背景を表示できます。
また、ワードプレスでもCSSを編集することが可能なので、backgroundプロパティを使って背景を指定することできます。
このページでは、ワードプレスで作ったサイトのページに背景色や背景画像を設定する方法とCSSを用いたカスタマイズについてを説明します。
背景設定を使う方法
ワードプレスには、管理画面のメニューから簡単に背景画像を設定できる機能が搭載されています。
※ワードプレスの古いバージョンや有効化しているテーマによっては無い場合があります。今回の例では2021年2月時点のWordPress-5.6を用いて、デフォルトのテーマ「TwentyTwentyOne」を使用しています。
管理画面左側のメニューから「外観」の「カスタマイズ」を開きます。

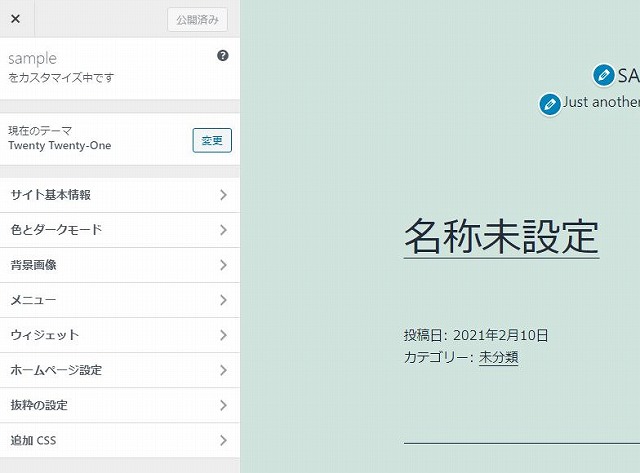
ページプレビュー画面に切り替わり、左側にカスタマイズメニューが表示されます。

背景色を使用する場合は「色(色とダークモード)」、背景画像を使用する場合は「背景画像」をクリックします。
背景色を選択する
「色を選択」をクリックするとカラーピッカーが開くので好きな色を選んでください。(16進数で指定することも可能です)

背景画像を選択する
「画像を選択」をクリックするとメディアライブラリが開きます。

画像を選択するかもしくは新たにアップロードします。
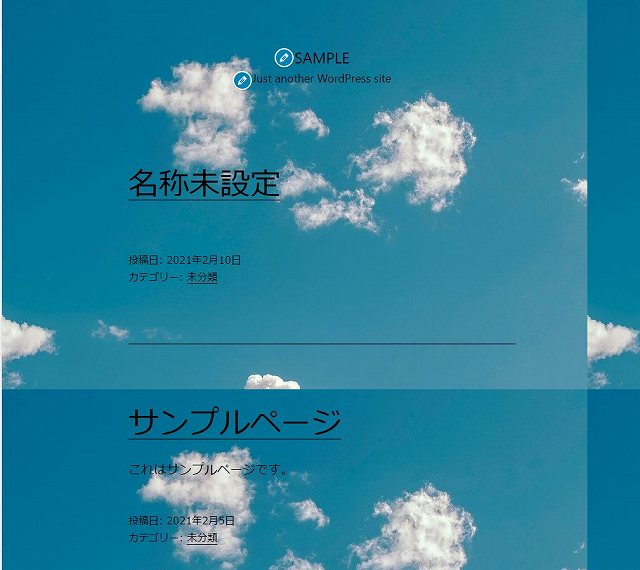
ページに背景が表示されました。

サイズが小さい場合は画像を繰り返してページ全体を埋めつくすように表示されます。
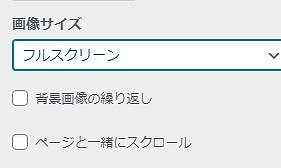
模様などであれば問題ありませんが、今回のような写真のときは「フルスクリーン」を選択し「背景画像の繰り返し」のチェックを外すことで1枚を拡大させることができます。

画面がいっぱいに広がりました。

ファイルサイズが小さい画像を背景に使用すると画質が荒くなるので適したサイズのものを使うようにしてください。
CSSで設定する場合
上記のワードプレスの背景設定機能はbodyタグに対して背景を指定するため、ヘッダー部分やフッター部分にまで背景は適用されます。
部分ごとに異なる背景の設定を適用させたい場合は、CSSで記述する必要があります。
ワードプレスでCSSを編集する方法について詳しくはこちら

ワードプレスでCSSを編集する方法
ワードプレスは専門知識を持たない人でも、テーマを使用することでWEBサイトを簡単に作ることが可能ですが、それだけでは決まったパターンのデザインしか実現できません。自由なデザインを作るためにはCSSが必要になります。...【もっと読む】
背景を表示させるプロパティは「background」
背景を指定したいセレクタに対して、backgroundプロパティを用いて設定します。
デベロッパーツールを使って背景を表示させたい箇所のIDやクラスを調べてください。
テーマ「TwentyTwentyOne」ではヘッダーとフッターを除くコンテンツ部分には「#content」というIDが付与されているので、それをセレクタに利用します。
背景色を指定する
色名やカラーコード、RGBで指定します。
CSS
#content{
background:#fff;
}
背景画像を指定する
画像のファイルパスを記述して表示させます。
CSS
#contents{
background:url(http://サイトのURL/wp-content/uploads/2021/02/sample_bg.jpg) center no-repeat;
background-size:cover;
}
ファイルパスの後ろに位置や繰り返しの有無を指定できます。
background-size:coverを別途記述すると全幅表示させることができます。
背景表示のカスタマイズの方法
表示させた背景に対し更にCSSを追記して思い通りにカスタマイズします。
ページごとに変える
ワードプレスの背景設定や上記のCSSの指定方法の場合、サイト内のすべてのページに同じ背景が適用されます。
しかし実際WEBサイトでは、ページの内容によっては違う背景を使った方がマッチしたり、そもそも背景を設定しないページにしたい状況があります。
CSSを使えばページごとに自由に背景を切り替えることが可能です。
ワードプレスが自動で付与してくれるページIDを利用して記述する。
ワードプレスでページを作成すると自動でページIDが割り振られ、bodyタグに対してクラス名の一つとして付与されています。
そのページごとに異なるクラス名をセレクタにすれば、背景画像を自由に切り替えることができます。
デベロッパーツールでページIDを調べる
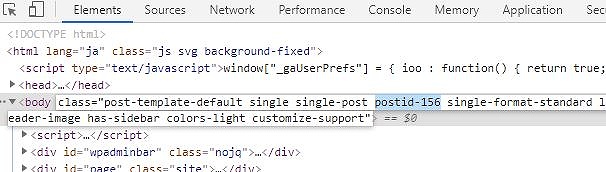
ページを開いて、キーボードの「F12」キーを押してブラウザのデベロッパーツール(検証ツール)を起動します。
bodyタグを見つけ、クラスの中の「postid-」を探します。下記の例では「postid-156」となっています。

投稿ページであれば「postid-」、固定ページであれば「pageid-」となります。
デベロッパーツールについて詳しくはこちら

Google Chromeのデベロッパーツールの使い方
デベロッパーツールとはWEBブラウザであるGoogle Chromeにはじめから備わっている機能の一つです。閲覧中のWEBサイトのページを構成しているHTMLやCSSといったソースコードを確認することができます...【もっと読む】
このクラスをセレクタに用いればページごとに異なる背景設定を適用することができます。
CSSプロパティの記述などは前述の書き方を参考にしてください。
CSS
.postid-156{
background:url(http://サイトのURL/wp-content/uploads/2021/02/sample_bg.jpg) center no-repeat;
background-size:cover;
}
あとは同様の手順で、背景を変えたいページごとにIDを調べてCSSを指定すればOKです。
特定のページのみにCSSを反映させる方法について詳しくはこちら

ワードプレスで特定のページのみにCSSを反映させる方法
ワードプレスは、ページによってbodyタグに異なるクラスが付与されるようになっています。このクラスを用いて実際にページごとに異なるCSSを反映させるための記述の仕方を説明します...【もっと読む】
背景を固定させる
スクロールしたときに文章などのコンテンツ部分のみを動くようにする効果を実装する方法を説明します。
下の2つの例を見比べてみてください。
通常の背景
スクロールすると
テキスト部分と一緒に
背景画像も動きます。
下までスクロールしないと
画像の下の部分を
見ることはできません。
背景を固定
スクロールすると
テキストは動きますが
背景画像は動きません。
画像ははじめから
枠いっぱいに広がって
すべて見ることができる状態です。
上の例ではスクロールするとテキストとともに背景画像も一緒に動きます。
一方、下の例の背景画像は最初から枠いっぱいに広がっていてスクロールしても動きません。
テキストがせり上がってくるように見せることができ、注目度を高められる
この表現を利用すれば、文章にユーザーの注目を合わせることができたり、サイトの印象を強めることができるのではないでしょうか?
なお背景色を指定しても効果がわからないので主に画像を使用したときに使います。
CSSでbackground-attachment:fixed;を指定するだけで固定することができる
背景画像を固定させる方法はとても簡単です。
背景画像を設定しているセレクタに対して、「background-attachment:fixed」を追記すればOKです。
CSS
.fixed-inner{
width:100%;
height:auto;
background:url(背景画像) bottom no-repeat;
background-size:cover;
}
#fixed-sample2 .fixed-inner{
background-attachment:fixed;
}
ブロックごとの背景の設定方法
backgroundプロパティを使うことでページを構成するブロックに対しても個別に背景を設定することができます。
ビジュアルエディターでブロックを設置した後、ブロックメニューから「HTMLに変換」をクリックします。
HTMLソースコードが表示されるので任意のID名やクラス名を追記し、「追加CSS」などでbackgroundを指定すれば表示できます。(記述の方法は前述と同じです)
ワードプレスのエディターの使い方について詳しくはこちら

ワードプレスのエディターの使い方
ワードプレスで投稿ページや固定ページを新規作成し公開するために必要な編集画面でのエディターの使用方法や設定、一覧画面でのページ管理の仕方を説明します。...【もっと読む】
まとめ
以上がワードプレスでページに背景を設定する基本的な手順です。
背景は必ずしも表示させなければいけないものではありません。ページ全体にまたがるものなのでイメージを簡単にかつ大きく変えることができる反面、下手に使うとデザインを悪くしたり、視認性が悪くなったりすることが多いのではじめのうちは注意が必要です。
いろいろなサイトを見てデザインを研究し、どんな背景にすれば最も効果的かしっかり練ったうえで設定することをおすすめします。
