
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
IEのサポートが終了したので、これまで使う機会の少なかったfilterプロパティを改めて調べたところ、CSSでの表現の幅を広げてくれる画期的なプロパティだと気づいたので備忘録としてまとめてみます。
filterプロパティとは?
CSSのfilterプロパティは、画像(要素)に様々な視覚効果を加えることができるプロパティです。
ぼかし加工、セピア化・色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティによるフィルター効果の例
下図のような10種類のフィルター効果を手軽に適用させることが可能です。

画像ファイルを直接編集する訳ではなく、あくまでブラウザの表示結果に効果を加えているだけなので、いくらでもやり直せるというメリットがあります。
ブラウザ対応状況
filterプロパティはIEを除く主要ブラウザに対応しています。
IEは2022年6月にサポート終了しているので、現行のブラウザでは問題なく使用できると言えます。
関数による効果の種類
filterプロパティには下記のような10個の関数が用意されており、ぼかし加工・ドロップシャドウ・色相回転などさまざまなフィルター効果を要素に適用することができます。
各関数の詳しい使い方や効果については個別のページにまとめていますので詳しくはそちらをご覧ください。
| 関数名 | 説明 | 適用例 | 詳しくはこちら |
|---|---|---|---|
| blur | 画像(要素)にぼかし効果を与える |  |
詳しくはこちら |
| brightness | 画像(要素)の明度を調整する |  |
詳しくはこちら |
| contrast | 画像(要素)のコントラストを調整する |  |
詳しくはこちら |
| drop-shadow | 画像(要素)に影を落とす |  |
詳しくはこちら |
| grayscale | 画像(要素)をグレースケールに変更する |  |
詳しくはこちら |
| hue-rotate | 色相回転をして画像(要素)の色を変更する |  |
詳しくはこちら |
| invert | 画像(要素)の色を反転させる |  |
詳しくはこちら |
| opacity | 画像(要素)の透明度を変更する |  |
詳しくはこちら |
| saturate | 画像(要素)の彩度を変更する |  |
詳しくはこちら |
| sepia | 画像(要素)をセピア色に変更する |  |
詳しくはこちら |
| url | 画像(要素)にSVGフィルターを適用する | --- | --- |
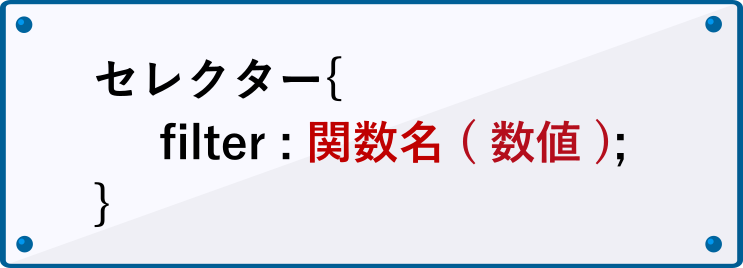
filterプロパティの使い方
filterプロパティは「関数名」+「数値」という形式で、加えたいフィルター効果とその度合いを設定します。

下記の例ではblur関数を使って画像にぼかし加工を施しています(blurはピクセルを用いてぼかし具合を設定します)。
HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/css/filter/sample1.png" class="myFilter blur5">
CSS
img.myFilter.blur5{
filter: blur(5px);
}

filterプロパティの複数のフィルターを掛け合わせる
filterプロパティの関数は同時に設定でき、一つの要素に対して複数のフィルター効果を掛け合わせることが可能です。
下記は画像に対して「ぼかし」「セピア」「ドロップシャドウ」を同時に設定する例です。設定したい関数を半角スペースを空けて並べることで同時に設定することができます。
CSS
img.myFilter{
filter: blur(2.5px) sepia(100%) drop-shadow(5px 5px 3px #000);
}

同一の関数を2つ以上設定することも可能
上記の記述方法を用いれば、異なる関数だけでなく、同じ関数であっても2つ以上設定することができます。
例えばdrop-shadow(ドロップシャドウ)であれば、表示位置や色が異なる影を複数設置することが可能です。
CSS
img.myFilter.drop-shadow2{
filter: drop-shadow(5px 5px 3px #000) drop-shadow(-5px -5px 3px #bf0000);
}

filterを使ったanimationを作成する
transitionプロパティやanimationプロパティと組み合わせることでfilterによる視覚効果をアニメーションで見せることが可能です。
CSSによるアニメーションの表現の幅を
Javascriptと合わせればスクロールと連動したエフェクト作成にも役立てることができます。
下記はsepiaを使ったフィルター効果をアニメーションで表示する例です。
CSS
img.myFilter.filterAnime{
animation: filterAnime 3s infinite;
}
@keyframes filterAnime{
0%{
filter:sepia(100%);
}
50%{
filter:sepia(0%);
}
100%{
filter:sepia(100%);
}
}

まとめ
以上が、CSSで画像(要素)に様々な視覚効果を加えることができるプロパティ「filter」の使い方と10個の関数のまとめです。
プロパティ単体で画像加工に使っても良し、他のプロパティと組み合わせればCSSだけでさまざまな表現を生み出すことができる便利なプロパティとなっています。
